

Bu yazımızda yaygın olarak kullanılan JavaScript’te işinize yarayacağını düşündüğümüz 7 kolay trick’i sizlerle paylaşıyoruz. Keyifli okumalar!
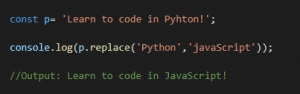
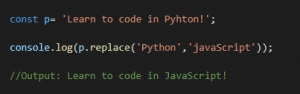
1)Karakterleri Değiştirme


Belirli bir değer için string’i arayın ve aradığınız değeri replace kullanarak yeni girdiğiniz değerle değiştirebilirsiniz.
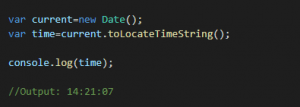
2) Anlık Zamanı Alma

Bulunduğunuz saat dilimindeki güncel zamana toLocateTimeString() metodunu kullanarak erişebilirsiniz.
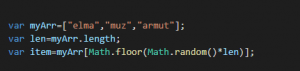
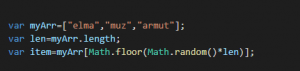
3)Array (dizi)’den Random Eleman Alma


Math.floor array index’imizin tam sayı olduğunu garantilemek için kullanılan bir metod.
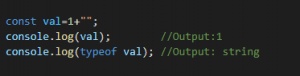
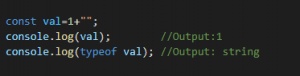
4) String’e Dönüştürme


typeof keyword’ünü değişkenimizin veri tipi doğru değişip değişmediğini kontrol etmek için kullanılabilir.
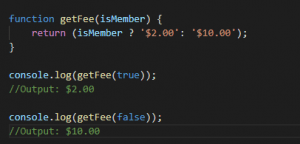
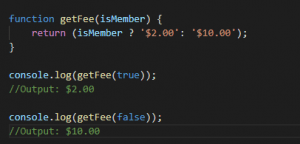
5) Ternary (koşul) Operatörü


Ternary (koşul) operatörü tek satırda hızlı if statementlar yazmak için kısa yoldur. ?’den sonra yazılan ilk koşul if statement’ımız doğruysa çalışır, ikincisi ise if statement yanlışsa çalışır.
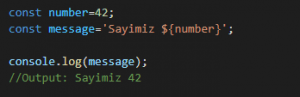
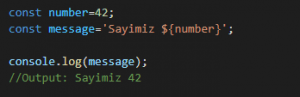
6)String İnterpolasyonu


Bu kodun püf noktası JavaScript’te interpolasyon (string’te yer tutucuları gerçek değerlerle değiştirme) yaparken her zaman ‘${ifade}’ notasyonunu kullanmaktır.
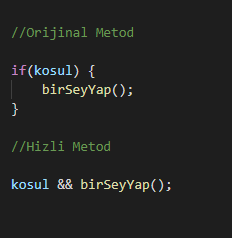
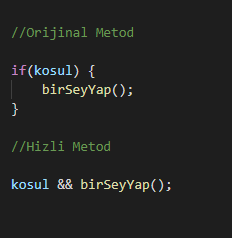
7)Hızlı Koşul Kontrolü


Koşulun sağlanıp sağlanmadığını hızlı bir şekilde tek satırlık bir kodla yukardaki gibi kontrol edebiliriz.
