

1) Whirl


Jhey Tompkins tarafından yapılan Whirl, kendi başına bir CSS sihirbazı ve CSS yükleme animasyonlarının yöneticisidir. Zaten 106 adet “Whirl” ve daha fazlasına sahip olduğu için bir geliştiriciye kolaylık sağlar.


Magic Effects, web veya uygulama projenize dahil etmek için size bir dizi basit animasyon sunar.
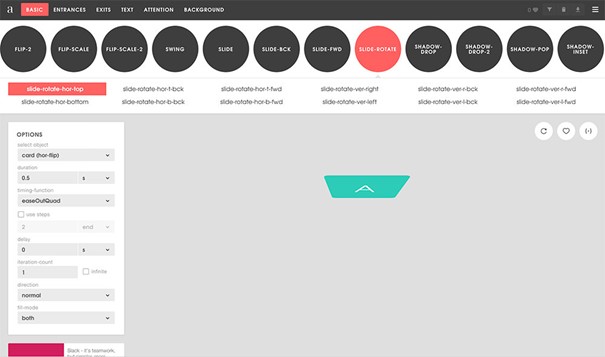
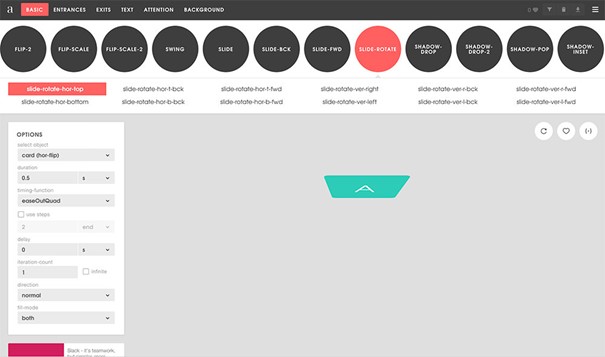
3) Animista


Animista, bir CSS animasyon kitaplığıdır. Hazır CSS animasyonları koleksiyonuyla oynayabileceğiniz ve yalnızca göreceklerinizi indirebileceğiniz bir yerdir.
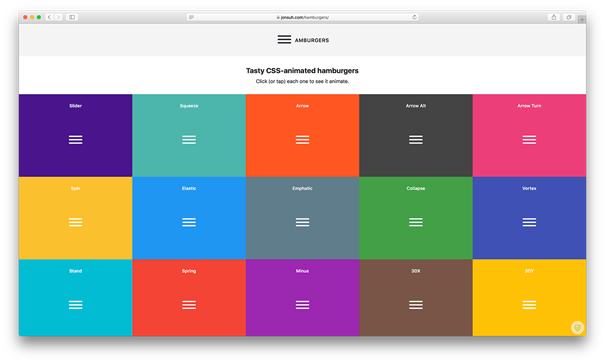
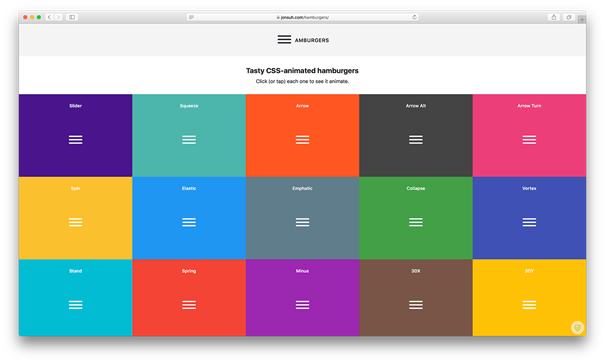
4) Hamburgers


Hamburgers, mobil cihazlarda navigasyon için çok uygun olan ve 10’dan fazla CSS hamburger animasyonu örneğinden oluşan bir koleksiyondur.
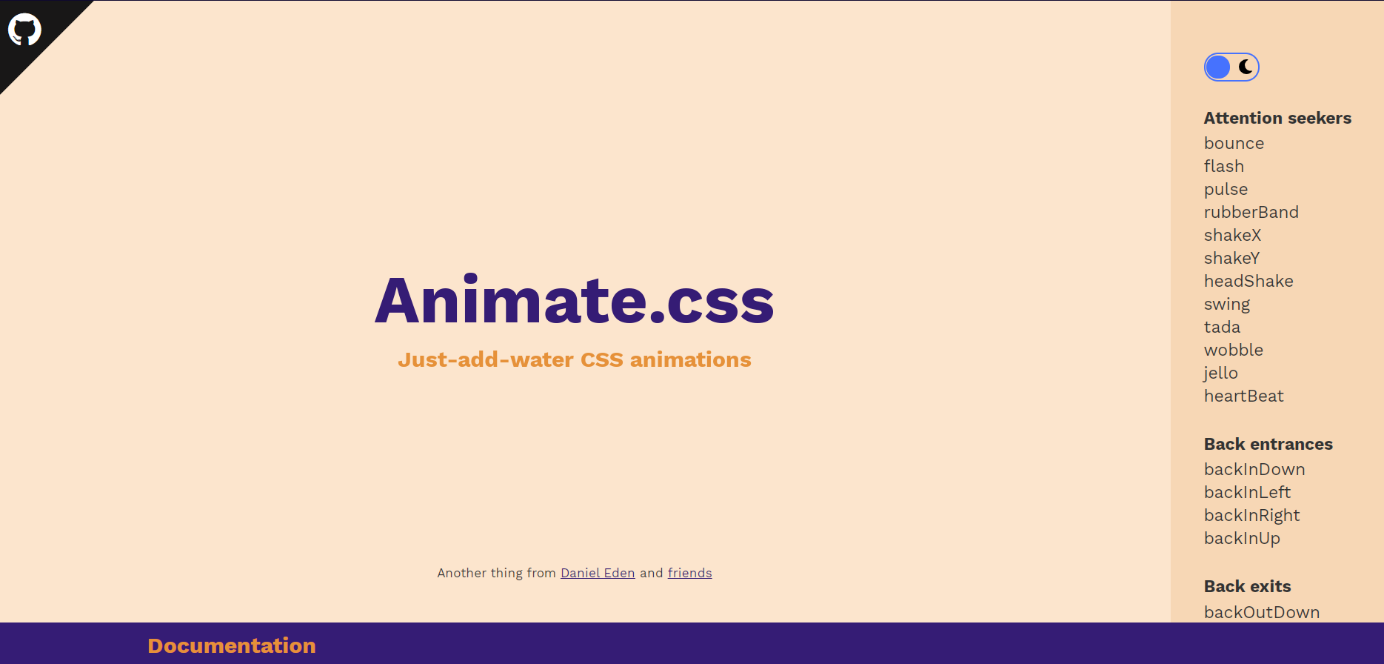
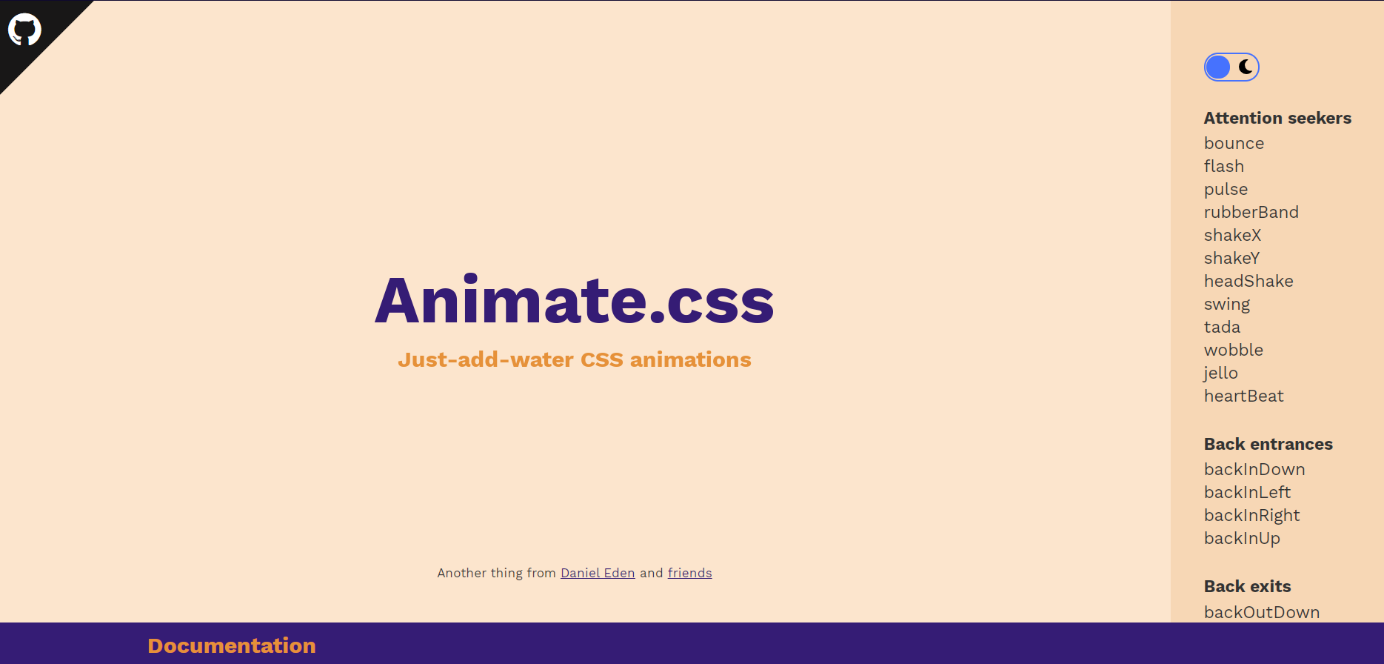
5) Animate.css


Animate.css vurgu, ana sayfalar, kaydırıcılar ve dikkati yönlendiren ipuçları için harika çalışan CSS kitaplığından biridir.
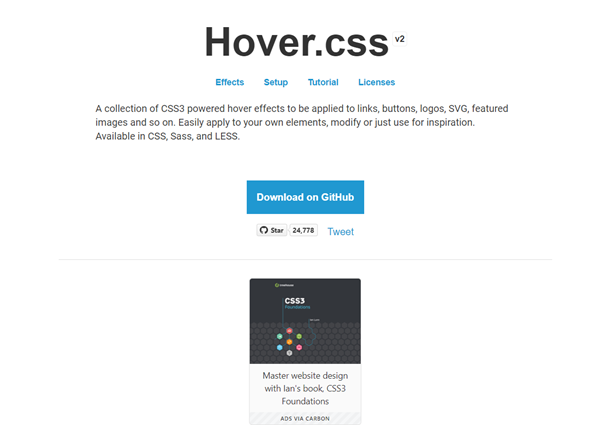
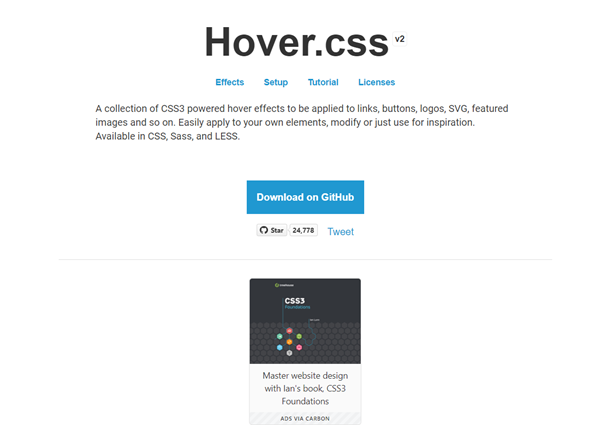
6) Hover.css


Bağlantılara, düğmelere, logolara, SVG’ye, öne çıkan resimlere vb. uygulanacak CSS3 destekli vurgulu efektler koleksiyonudur. Hover.css’i kendi öğelerinize kolayca uygulayın, değiştirin veya sadece ilham almak için kullanın. CSS, Sass ve LESS olarak mevcuttur.
7) GSAP


Basitçe söylemek gerekirse, GSAP, gezegendeki en güçlü, yüksek performanslı javascript animasyon kitaplığıdır, bu nedenle Google, JS tabanlı animasyonlar için bunu önerir ve her büyük reklam ağı, onu dosya boyutu hesaplamalarından hariç tutar.
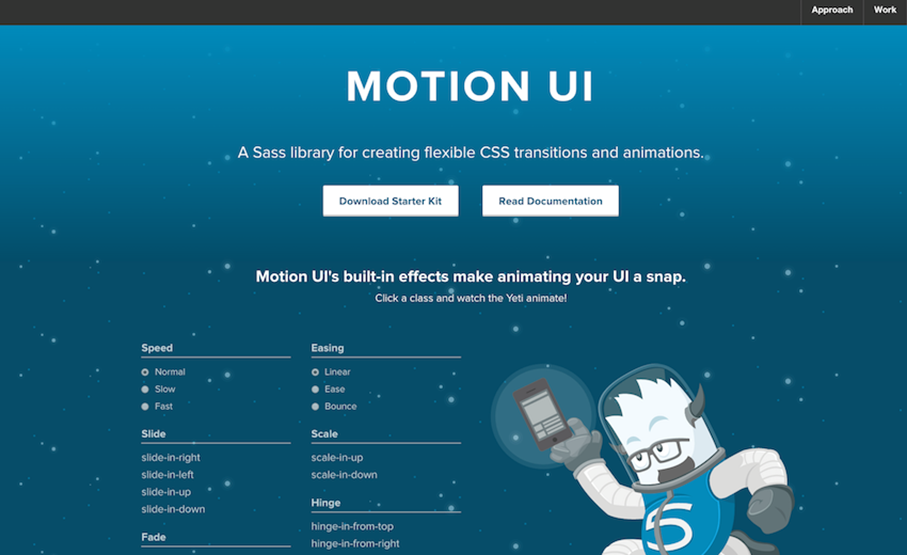
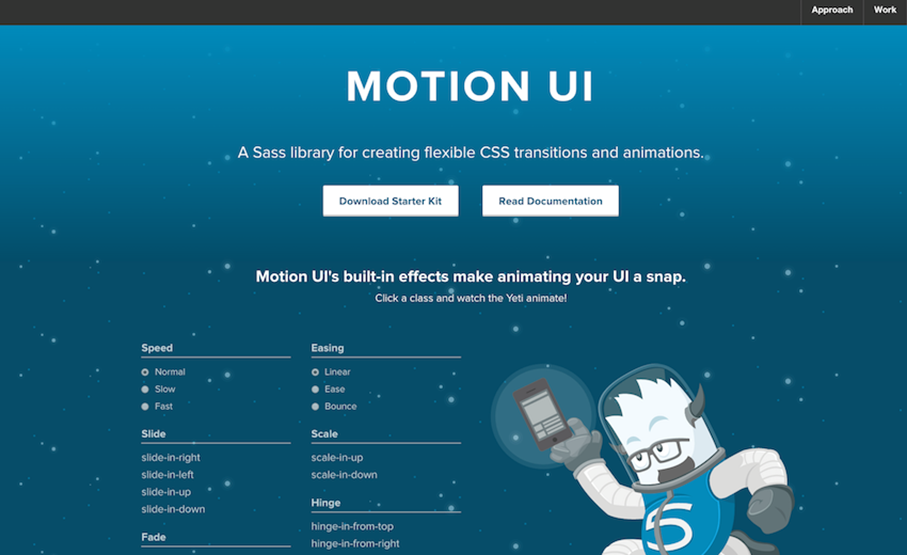
8) Motion UI


Motion UI, esnek CSS geçişleri ve animasyonlar oluşturmaya yönelik bir SASS kitaplığıdır. Buradaki temel yardımcı program, bileşenleri içeri ve dışarı aktarmaktır.
